About the Retail Demo Store
The Retail Demo Store is a sample retail web application and workshop platform intended as an educational tool for demonstrating how AWS infrastructure and services can be used to build compelling customer experiences for eCommerce, retail, and digital marketing use-cases. It integrates Amazon Personalize, to enable ML powered personalization by adapting recommendations in real time for relevant customer experiences, new users, or new catalog items.
The Retail Demo Store deploys a full-stack e-commerce sample web application into your AWS account and has two main components; a store-front user interface (UI) and six workshops designed to walk developers through incrementally add functionality to the base Retail Demo Store application.
The Retail Demo Store deploys a full-stack e-commerce sample web application into your AWS account and has two main components; a store-front user interface (UI) and six workshops designed to walk developers through incrementally add functionality to the base Retail Demo Store application.
My role: As the only UX designer in the Machine Learning Solutions Lab, in this project I was in charge of the end-to-end UX process. I conducted UX research to identify/validate needs and define requirements. I generated initial design concepts and conducted feedback sessions to gather input and collect data to drive design iterations. I created prototypes and high-fidelity UIs, as well as the necessary assets required for implementation. All of this using a collaborative approach, working closely with the engineering team to rapidly identify optimal solutions that were feasible within the given time-frame. Also, I collaborated closely with PMs and business stakeholders to ensure the solutions meet business needs.
The Problem:
During the summer of 2020, the Amazon Personalize team requested support to optimize the existing Retail Demo Store (RDS) demo. The demo was a much needed tool, however its usage was low, it was difficult to use and did not showcased properly the key advantages of the Amazon Personalized technology. The initial target-users were developers but the goal was to expand this and also make it a useful tool for field teams in charge of selling AWS technologies to business and technical decision makers across industry verticals.
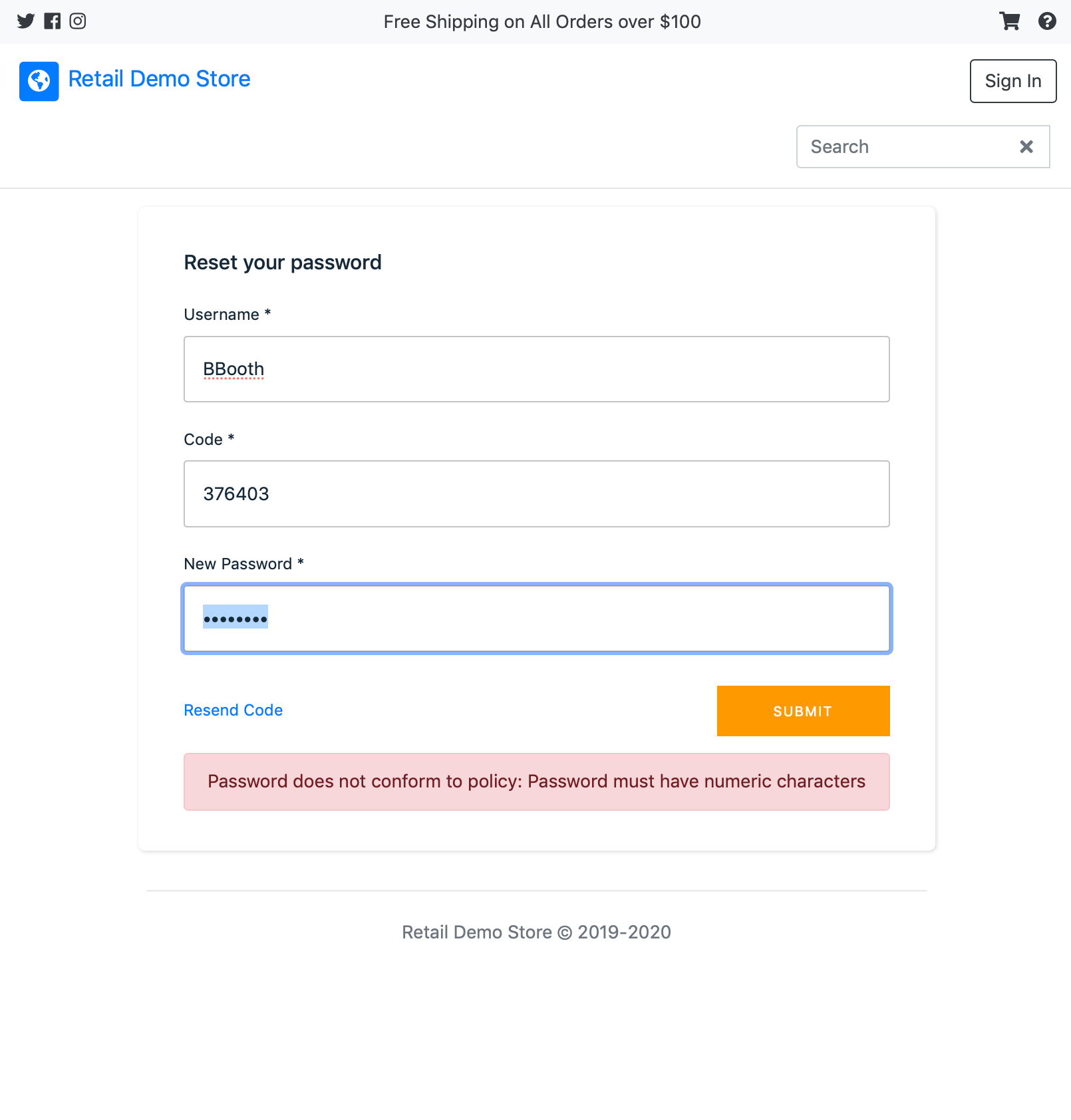
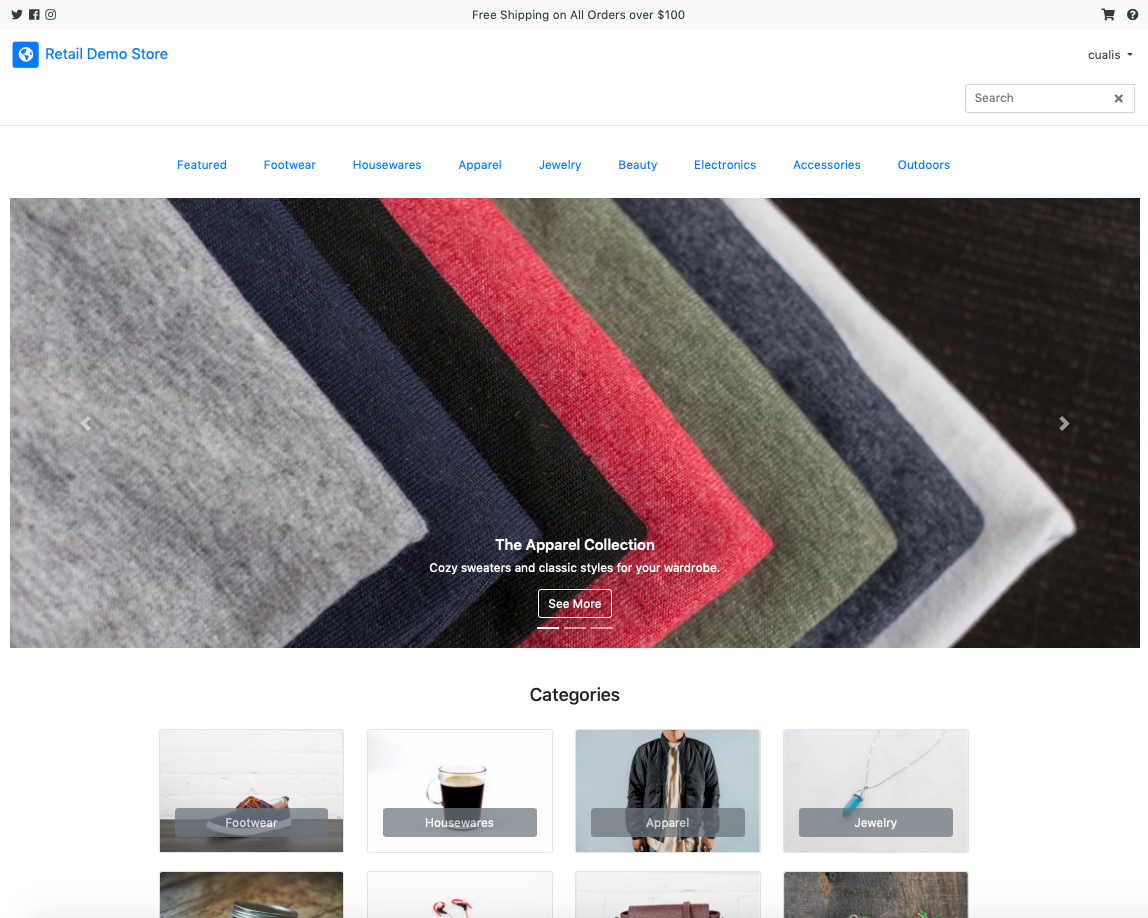
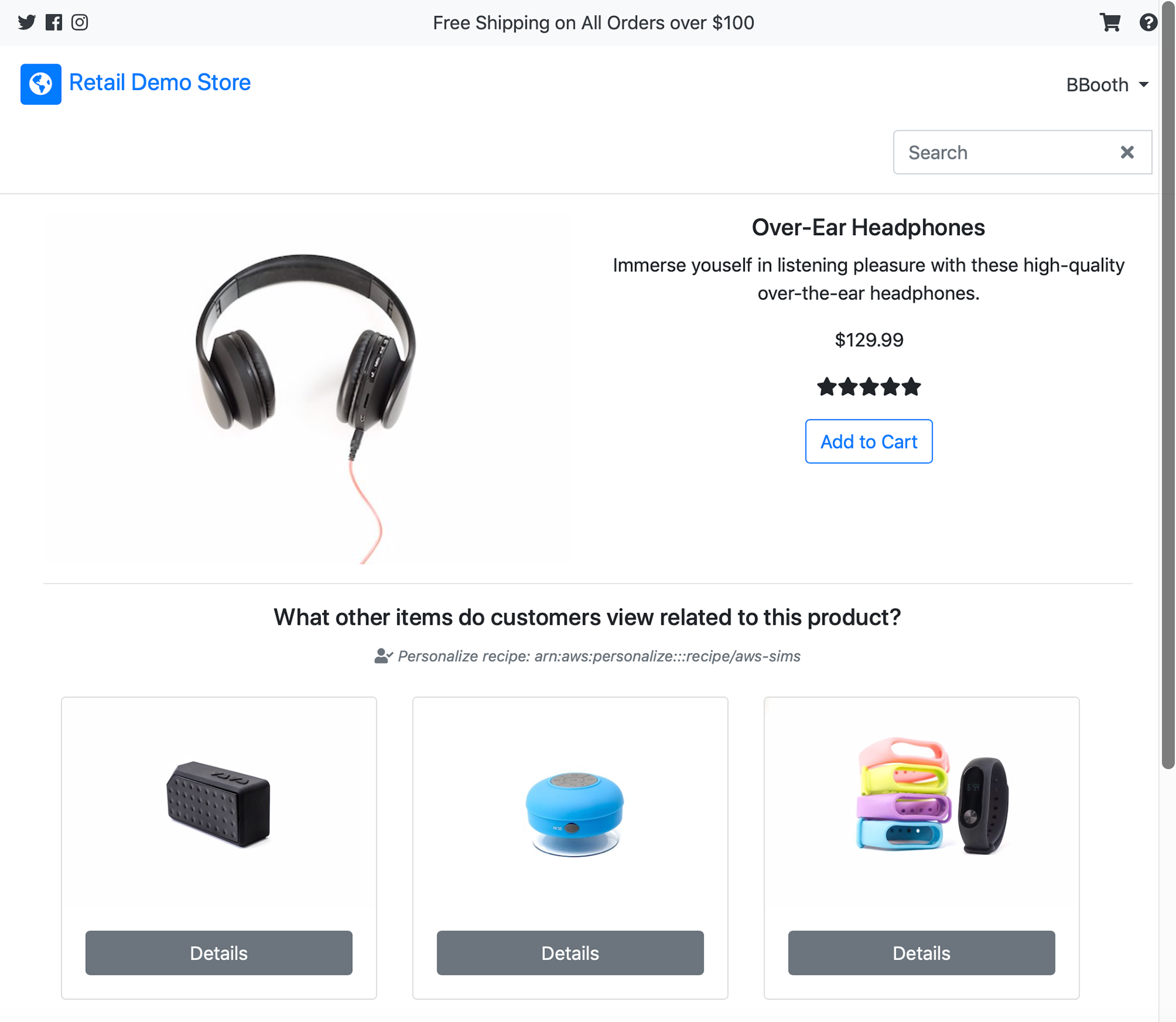
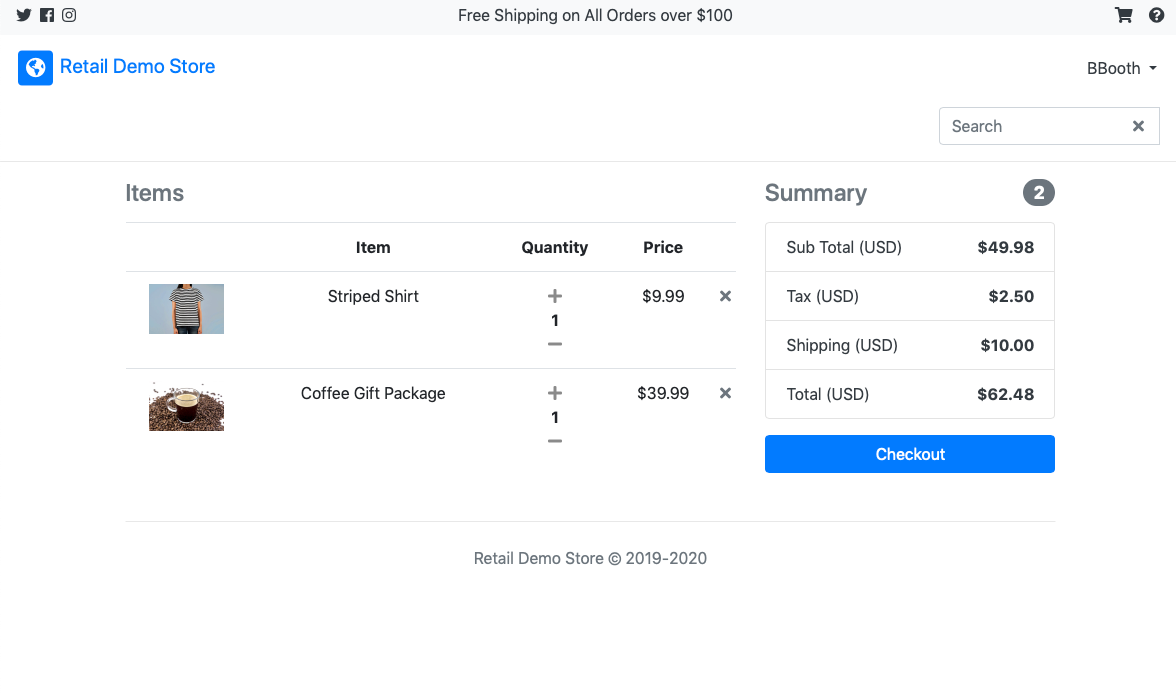
Screenshots of the Retail Demo Store before the UX optimization.






UX Process
To better understand the key issues with the existent tool, I conducted ten 1:1 interviews with users in different AWS organizations that were consumers of Amazon’s ML-based personalization tools as well as some internal stakeholders.
The goal of the research was: 1. Identify areas of opportunity to improve the existent retail Demo Store and optimize the user experience. 2. Identify key pain-points that prevented customer adoption of Amazon Personalize that the Retail Demo Store could mitigate. 3. Identify the biggest usability issues currently observed in the Retail Demo Store. 4. Validate and prioritize the list of improvements provided by Amazon Personalize stakeholders.
Recommendations based on research findings:
1. Integrate Amazon Pinpoint into the RDS demo. This integration will showcase how Amazon Personalize, in combination with other AWS services (i.e. Amazon Pinpoint, Amazon Cognito, etc.), can create and deliver personalized recommendations across multiple channels of engagement (i.e. email, text message, mobile app, web app, etc.).
2. Create a shared instance of the RDS store-front UI that is easily accessible and does not rely on external documentation. To interact with this tool, users are expected to deploy their own instance inside their AWS accounts. The deployment process takes time and it requires a level of technical expertise that could prevent the use of this demo. The documentation is spread out cross different repositories and difficult to access; It is complex and is not easy to digest for the non-technical user.
3. Make the RDS look and behave more as a demo, instead of a real online retailer. Even though the concept of mimicking a real online store to showcase the capabilities of Amazon Personalize is effective in helping users to imagine the possibilities, it poses a challenge to integrate information that would help use the demo effectively or integrate more information related to the service to potential customers.
I proposed to keep the online store as the underlying element, but add an educational layer to handhold users throughout the demo with step-by-step guidance. The goal is to demonstrate where Amazon Personalize is used and provide information to help end-users understand how Personalize recipes work, its accuracy and the type of data required.
I proposed to keep the online store as the underlying element, but add an educational layer to handhold users throughout the demo with step-by-step guidance. The goal is to demonstrate where Amazon Personalize is used and provide information to help end-users understand how Personalize recipes work, its accuracy and the type of data required.
4. Change the store layout, to a layout that makes browsing through products more efficient. Refresh and optimize the store layout and UI to improve its usability and make it more aligned with other state-of-the-art personalization engines in the market.
5. Replace the current retail dataset. The need to replace the current retail data set was consistently requested during all stake-holder interviews. As the end-user clicks-through the store it is not obvious what the system is doing and it is hard to see how the user and the personalization are shifting.
Other issues related to the models include; some of the recommended products didn’t make a lot of sense in certain situations and the personalization model is heavily influenced by the last click. We needed to balance that out with other signals, such as refine the model to include actions like dwell time on a page and other highly qualifying actions.
6. Redesign the method to select or change to different user profiles for testing. This feature will help users of the demo see how the product recommendations change based on user profile and browsing history. Although this is a useful feature, the feature was hidden and, if found, it wasn’t clear how to use it. The recommendation was to Improve the usability and understanding of how to leverage the preloaded user profiles within the demo.
Feature prioritization and development.
Several rounds of research and design iterations were performed to evolve and refine the concepts. A short re-cap of the work is included below.
Amazon Pinpoint Integration
The Retail Demo Store enables enterprises to add the ability to dynamically send personalized messages to the customers of the Retail Demo Store. As we integrated Amazon Pinpoint into the Retail Demo Store, we built out the following use-cases:
1. Send new users a welcome email after they sign up for a Retail Demo Store account
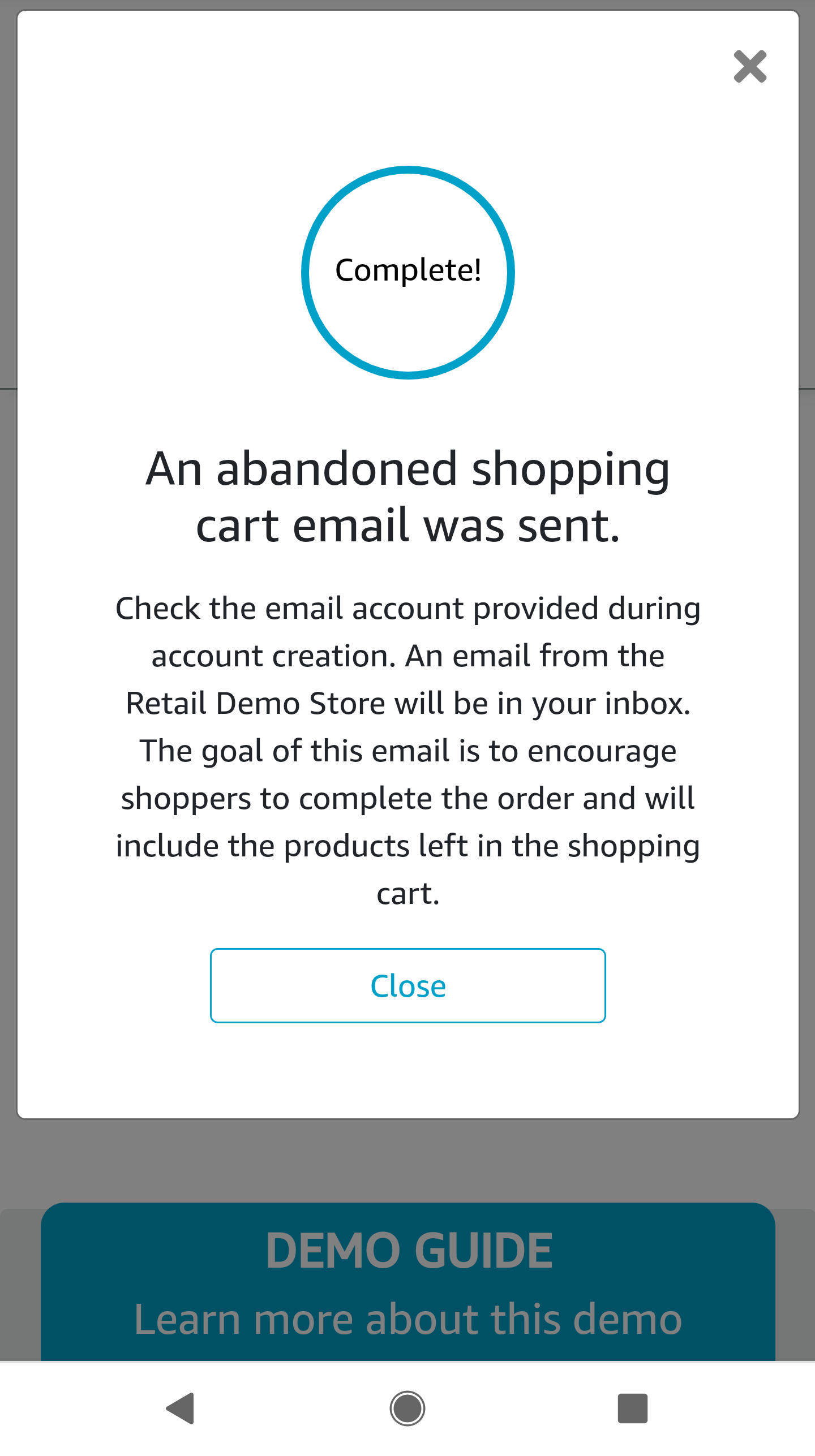
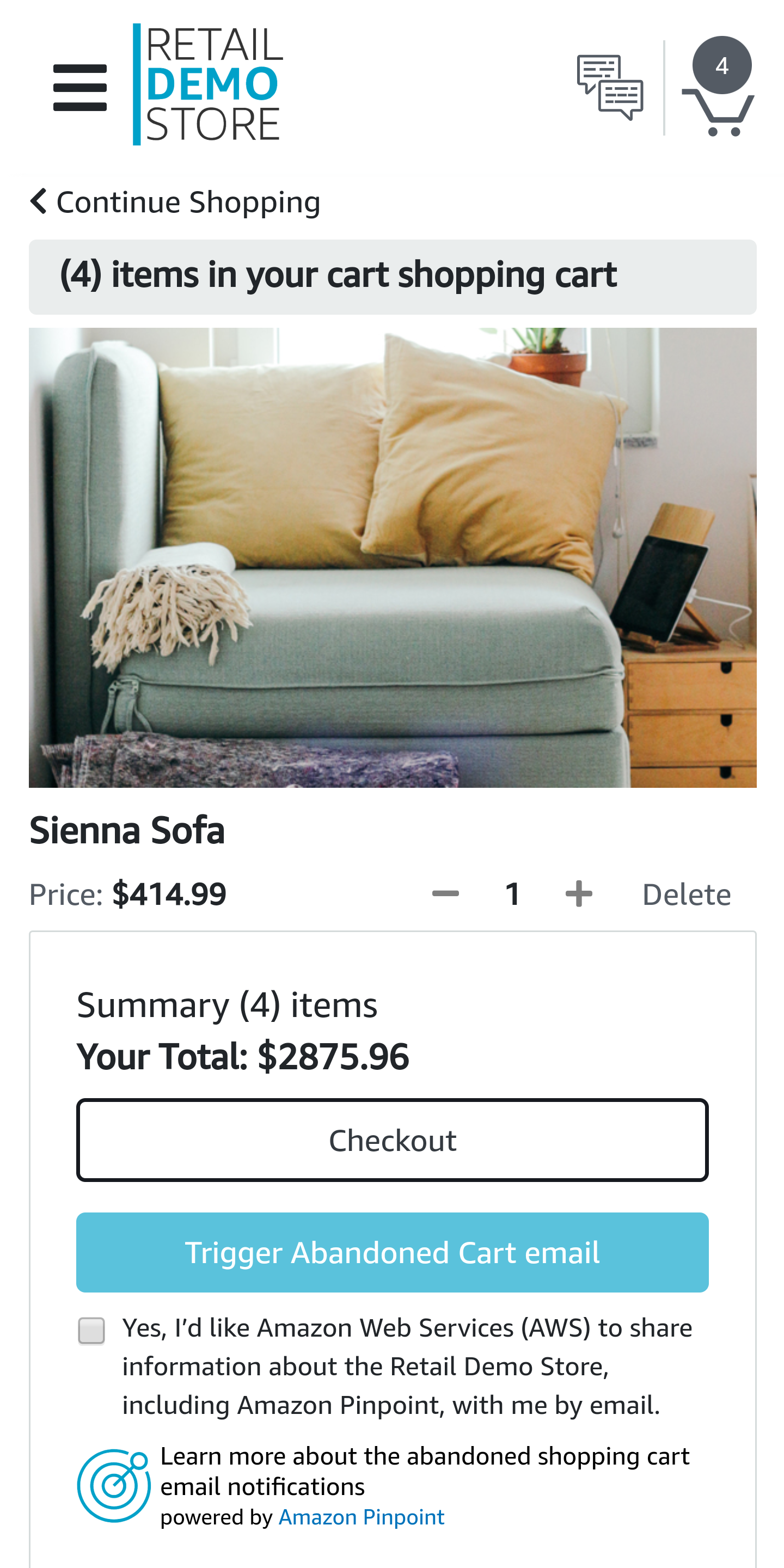
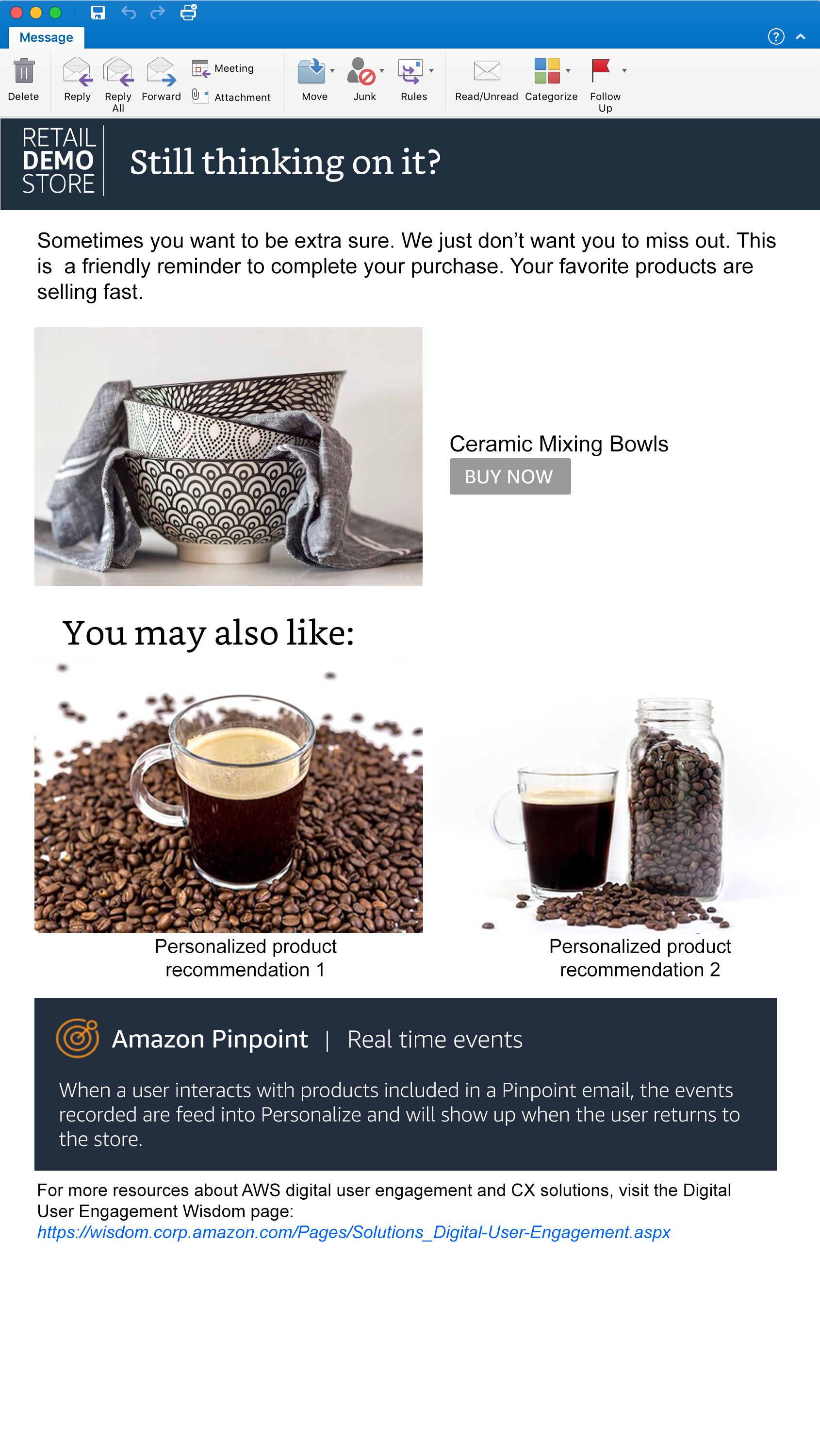
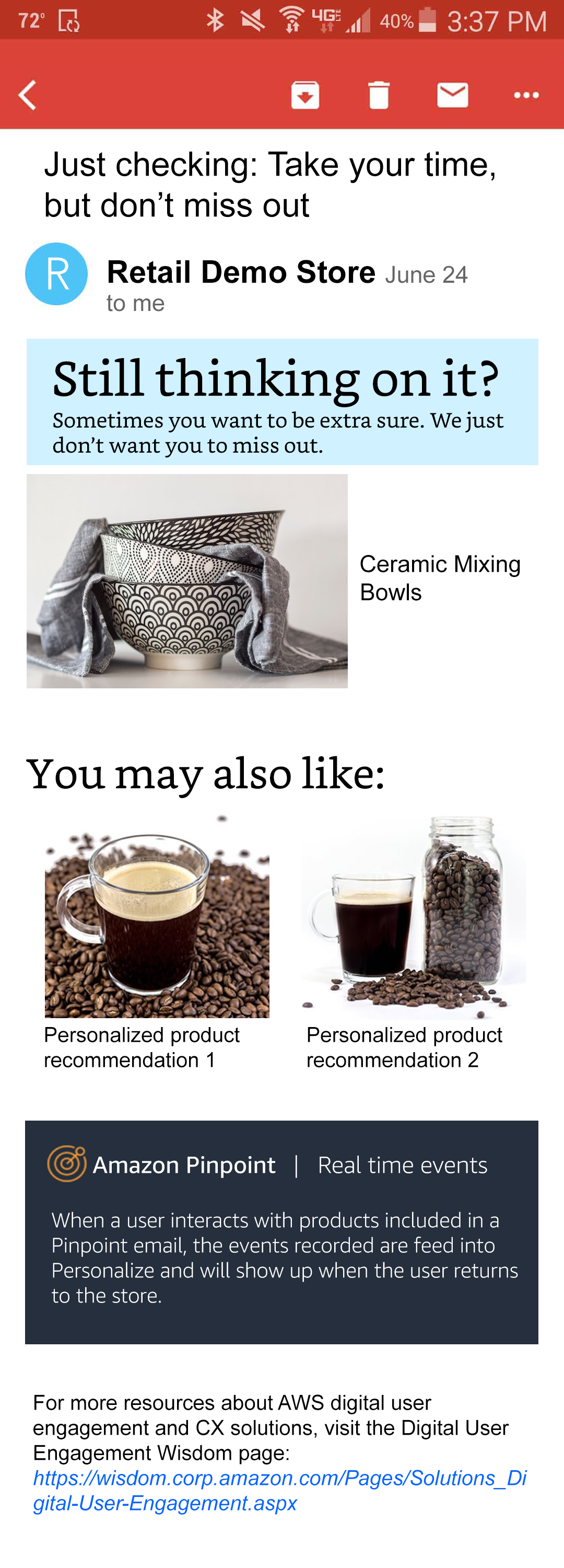
2. When users add items to their shopping cart but do not complete an order, send an email with a coupon code encouraging them to finish their order.
3. Send users an email with product recommendations from the Amazon Personalize campaign we created in the Personalization workshop
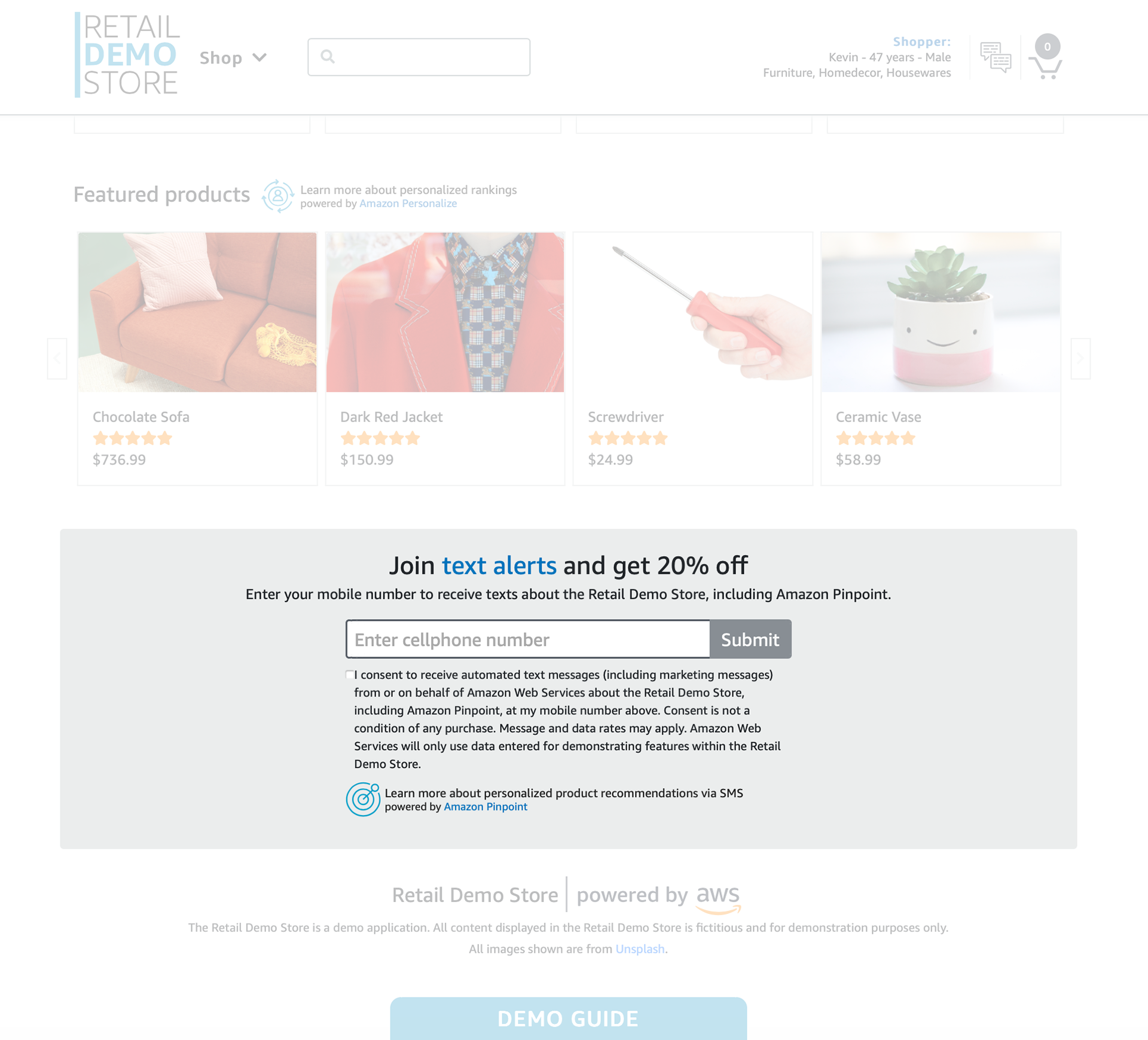
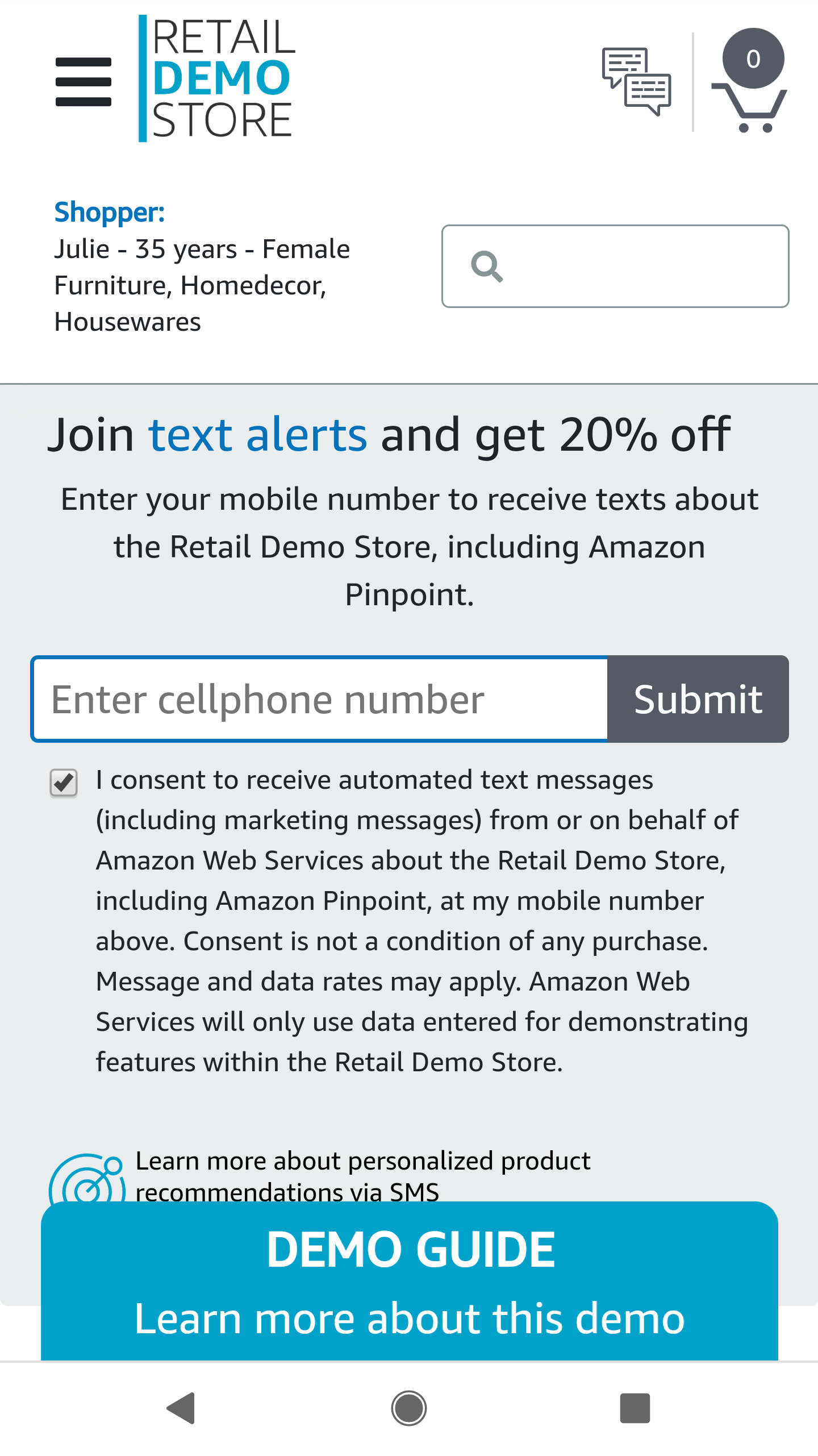
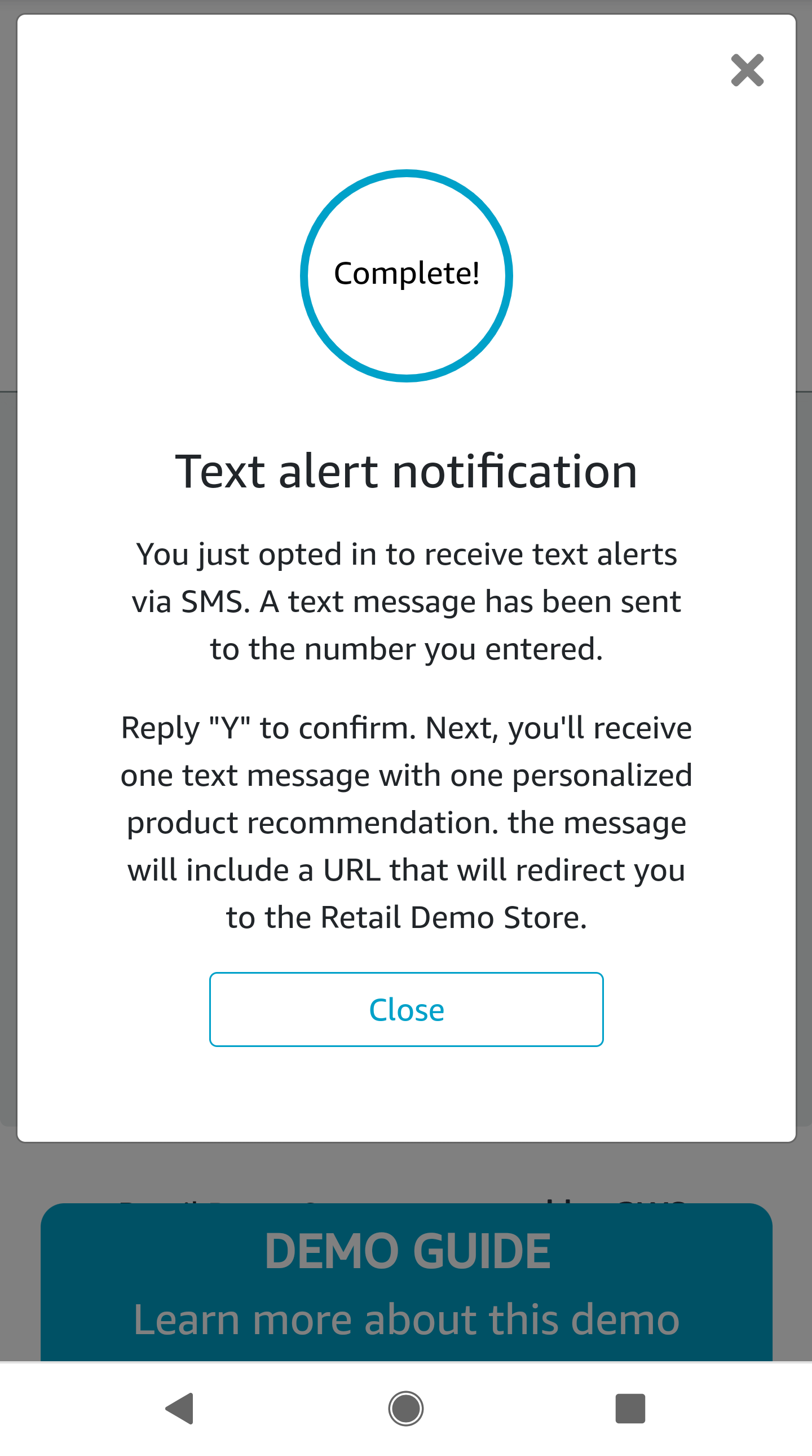
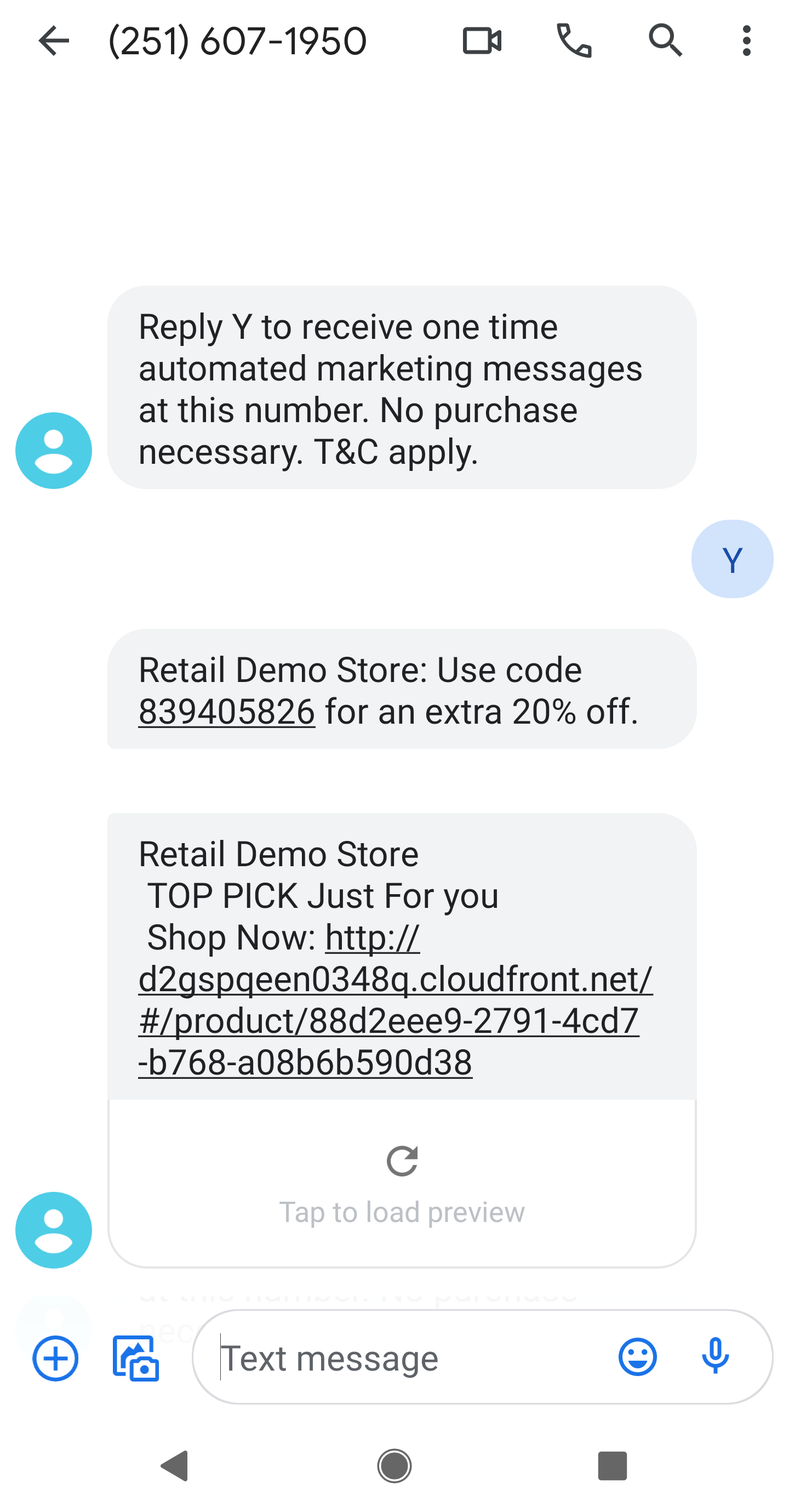
4. Text alerts
Proposed flow to integrate Amazon Pinpoint
When users add items to their shopping cart but do not complete an order, send an email with a coupon code encouraging them to finish their order.




Sign up for text alerts




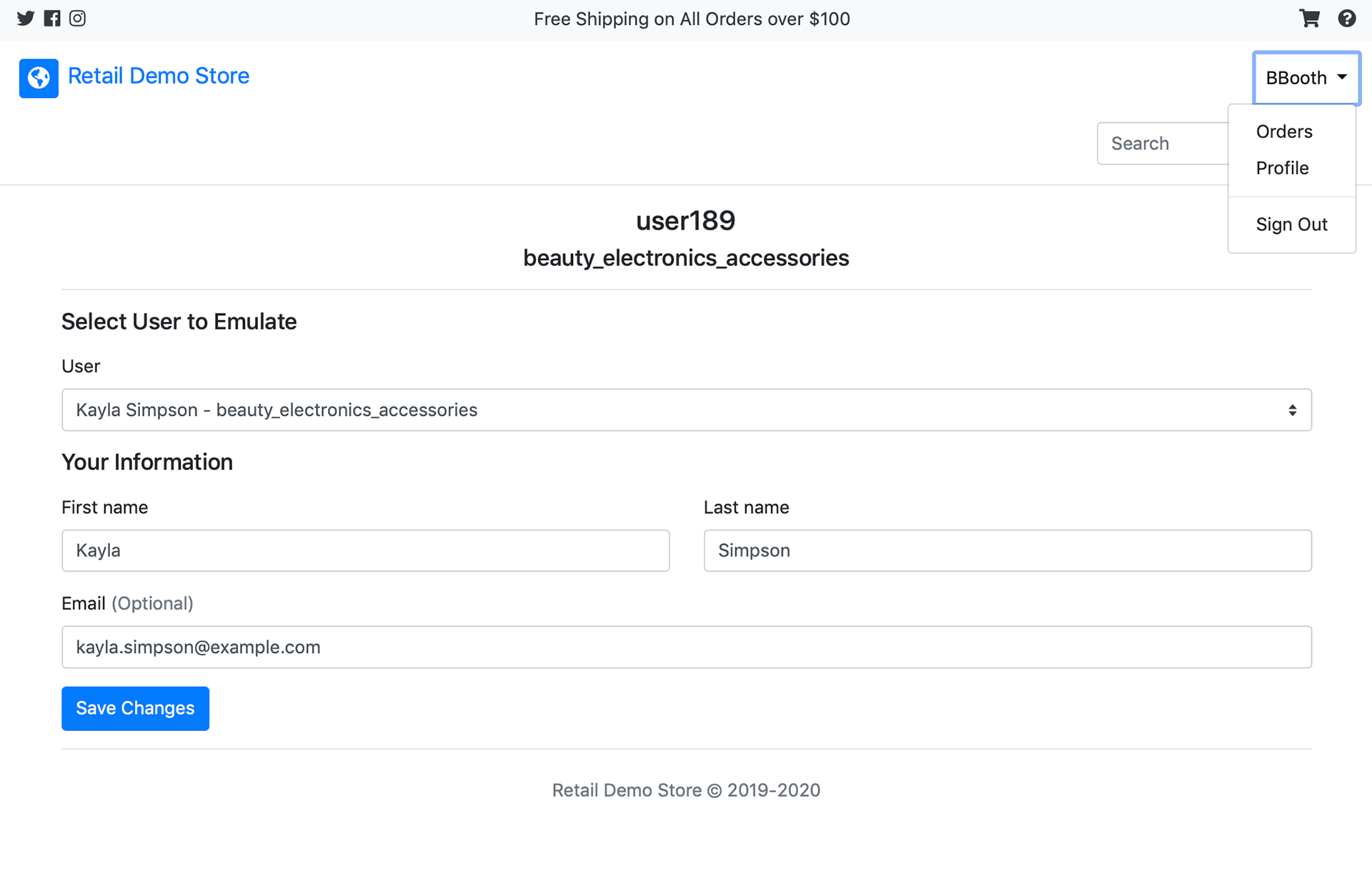
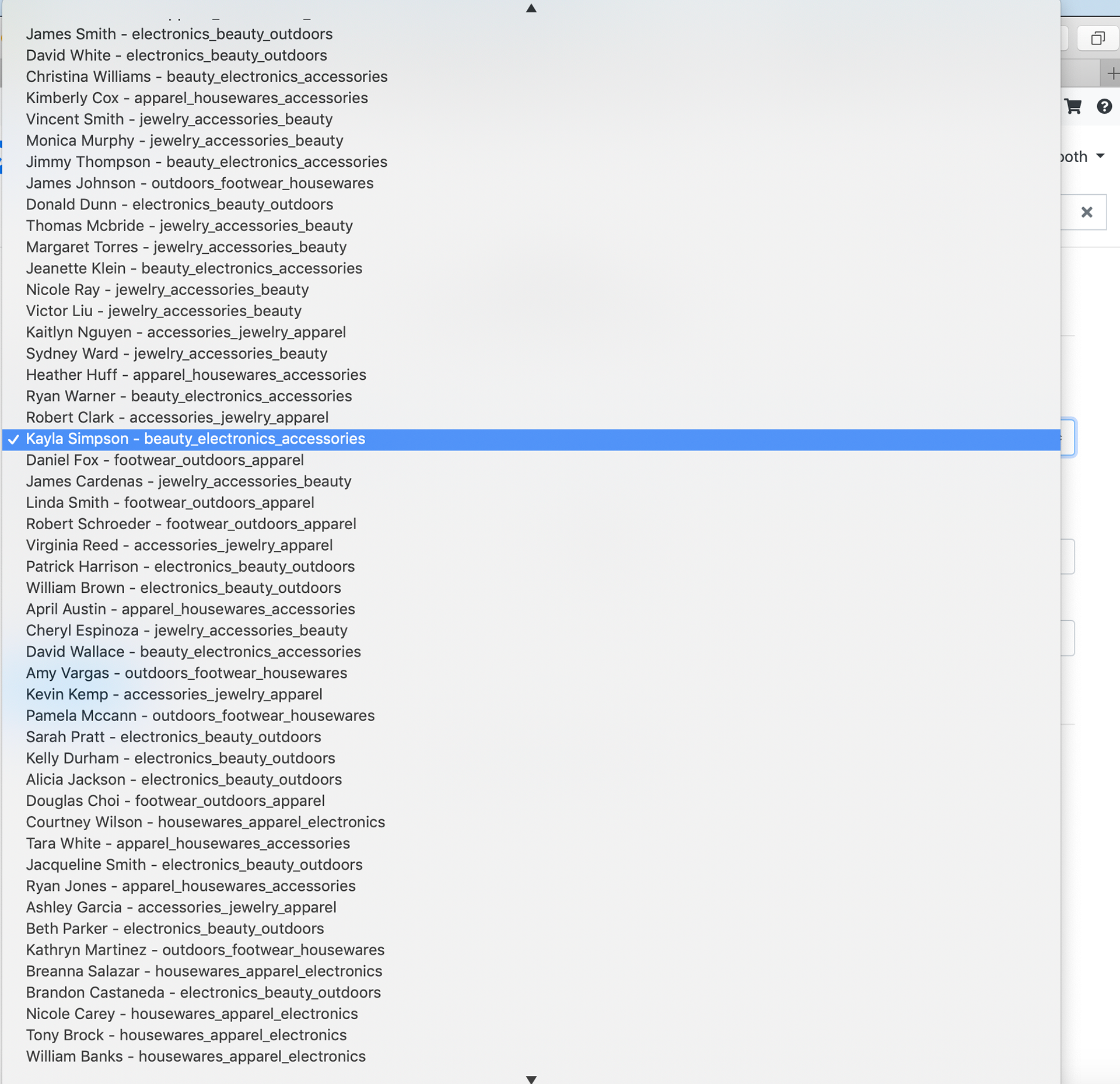
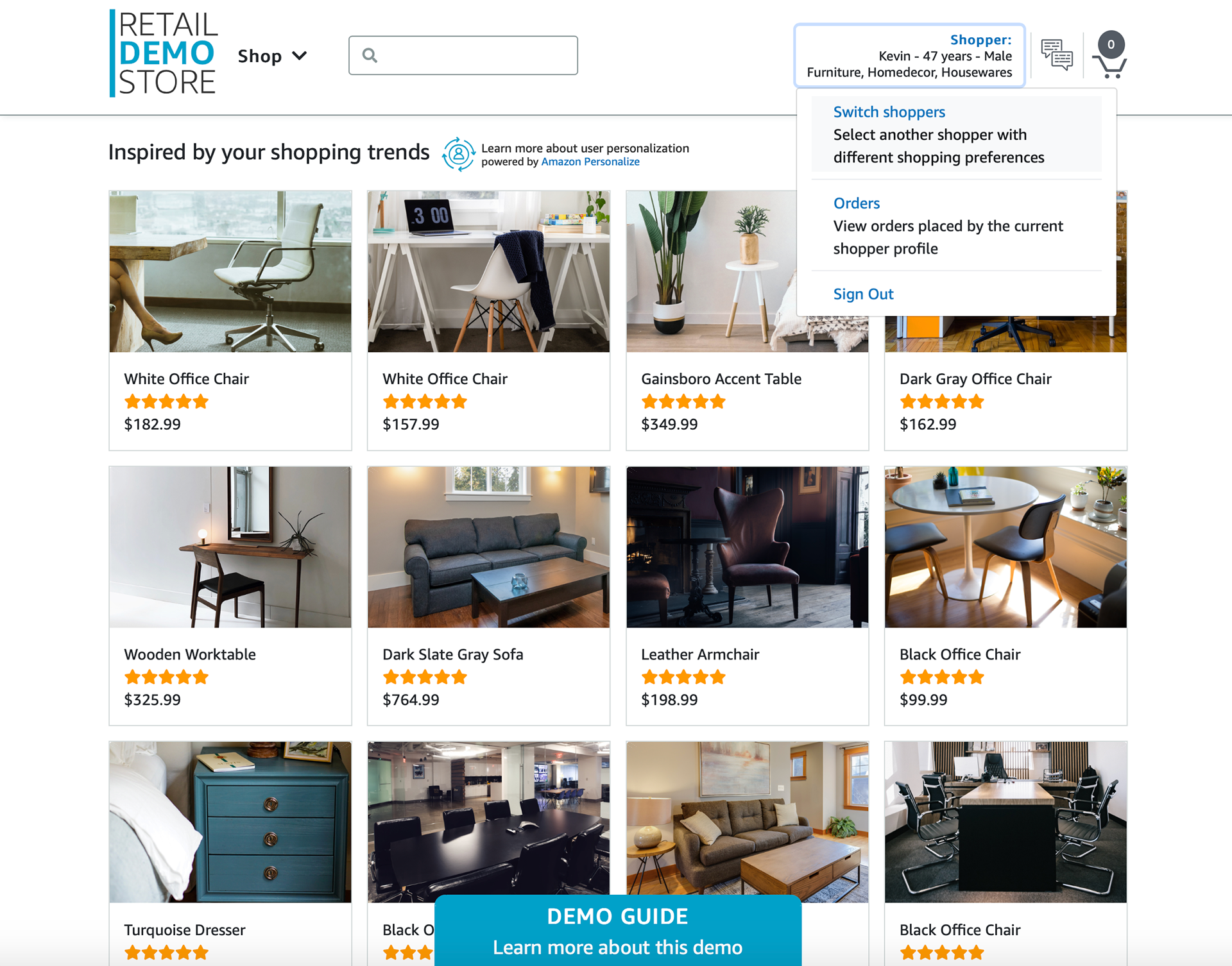
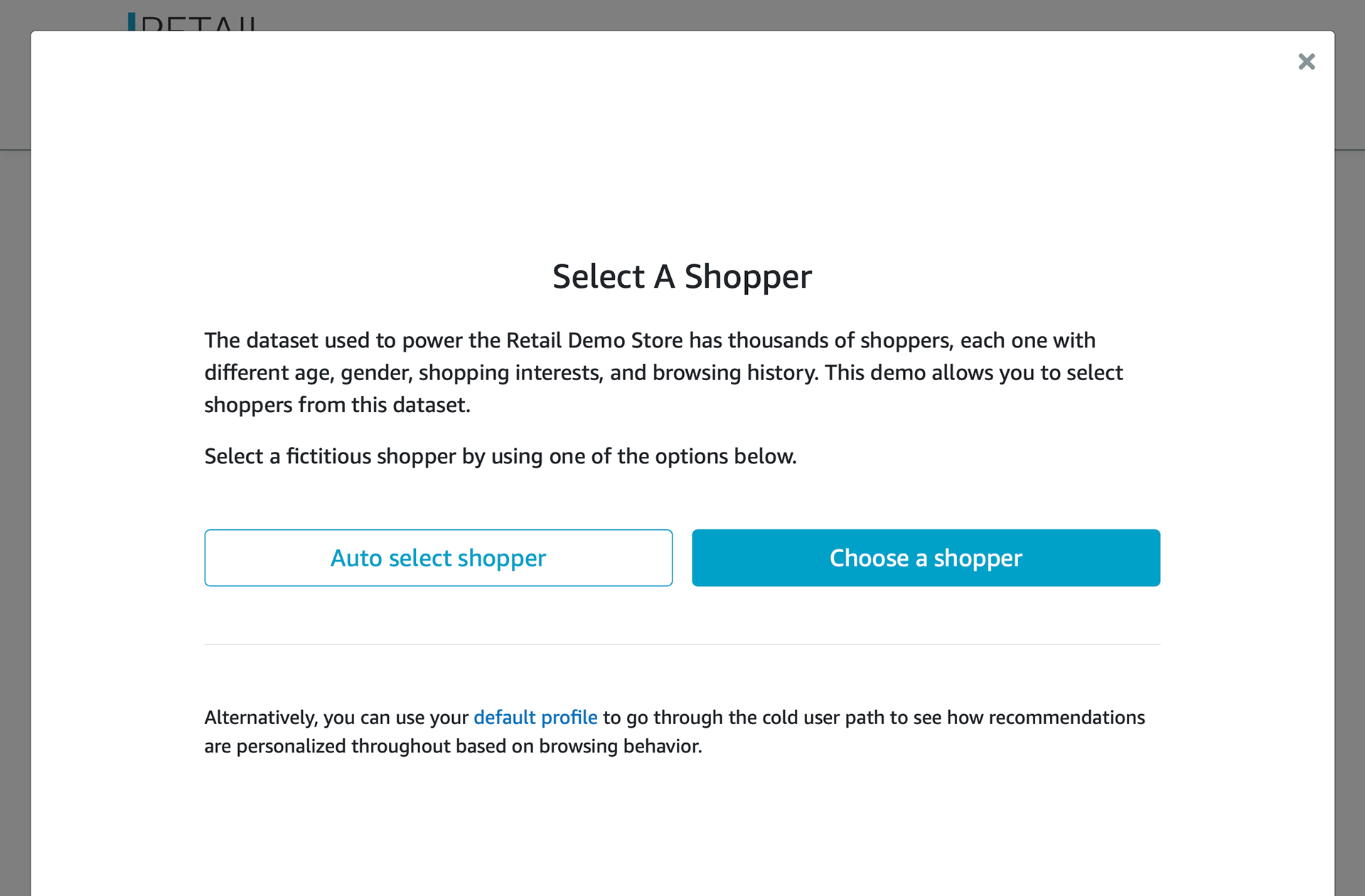
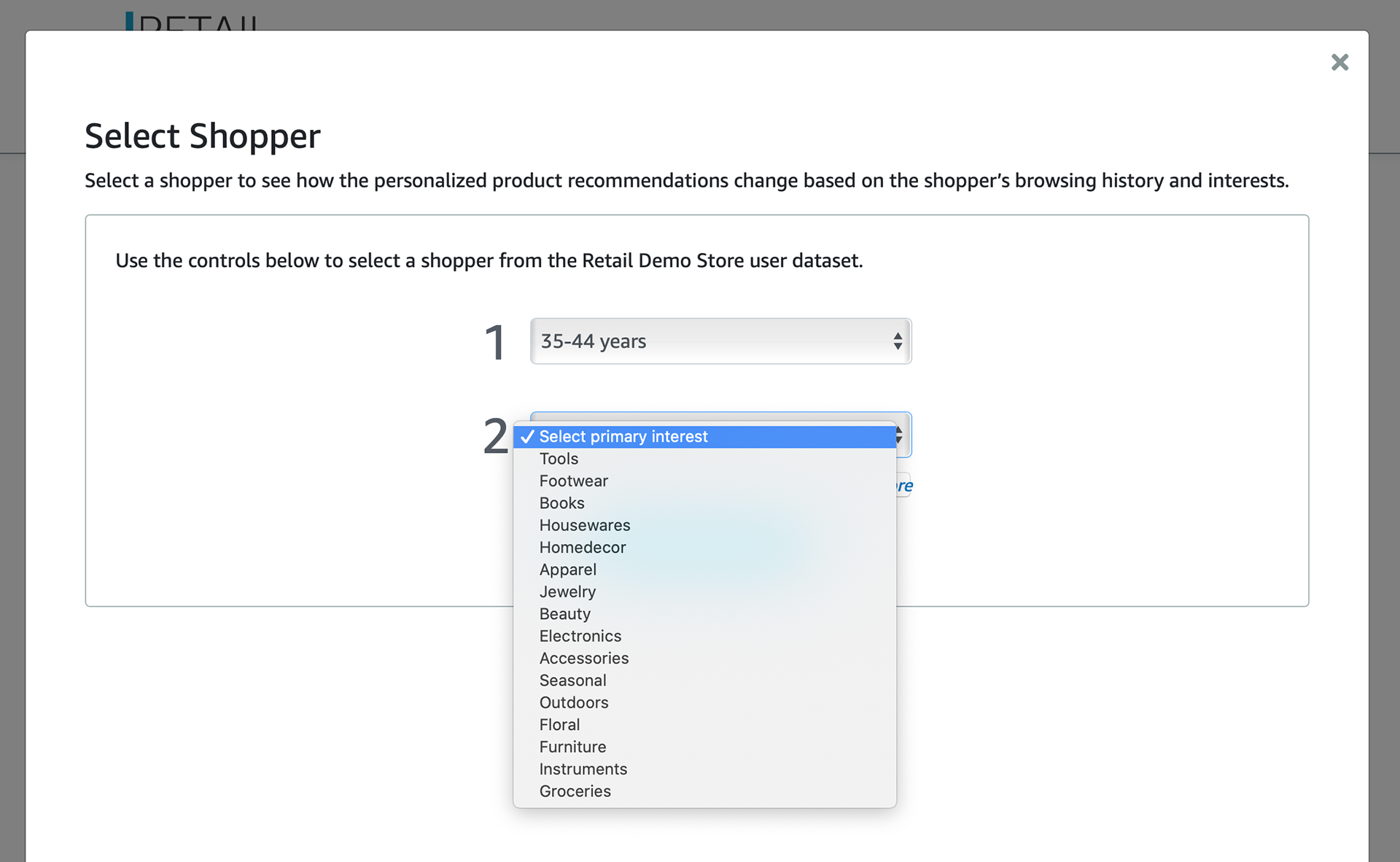
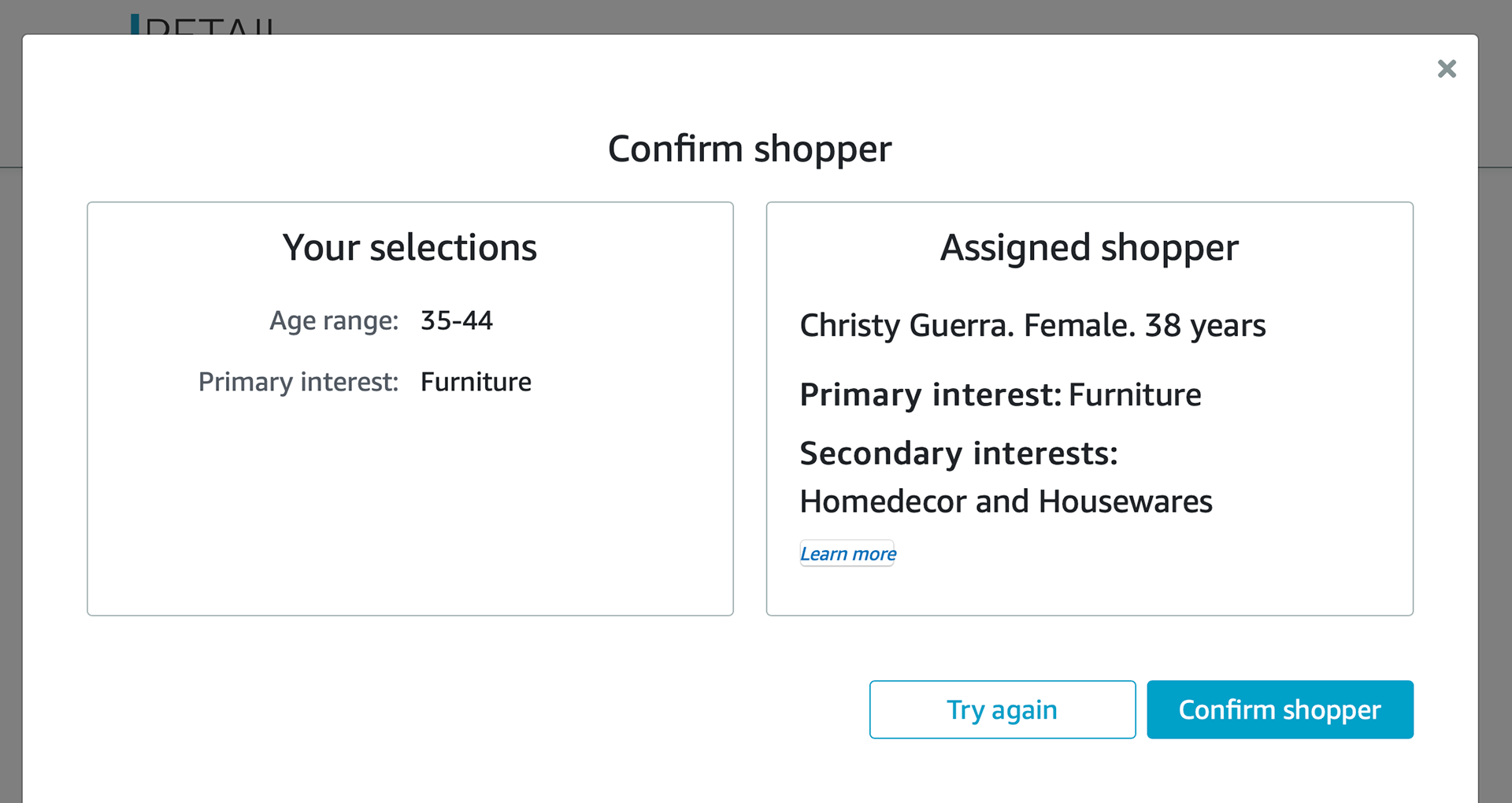
Redesign the method to select or change a user to impersonate
The RDS is preloaded with 5,000 fictitious users to choose from, with different shopping preferences, to see how the system makes different product recommendations.
A few usability issues were observed as we interacted with the site. 1. The shopping preferences of the selected fictitious user is not visible during the shopping experience. It is hard to remember preferences of each user. 2. The option to select a user is hidden two clicks away under User>Profile>Select User to Emulate. If the person delivering the demo doesn’t use the demo guide, this option could be easily missed. 3. The drop-down menu to select a user to impersonate includes the name of the user, first and last name); however, once the user is selected, the name of the user is replaced with a user ID number (user189).
From a demo experience standpoint, when selecting a user to impersonate, the most important information for an end-user to remember, is the shopping preferences. Currently, in the dropdown menu, the information presented first is the name, followed by the shopping preferences (3 preferences in descending order). I recommended to switch this order to reduce cognitive load and redesigned the process to select and switch users to improve the user experience.




Create a shared instance of the RDS store-front UI that is easily accessible and does not rely on external documentation.
In the past, to interact with the RDS store-front UI, account teams were expected to deploy their own instance inside their AWS accounts. The deployment process was time consuming and it required a level of technical expertise that could prevent the use of this demo. Also, there was a wealth of information to guide end-users through, but the information for both technical and non-technical users, hosted in GitHub, was structured in a way that is not easy to digest for the non-technical user. There was documentation that provided instructions, but it was easily missed in the GitHub repository.
Using research findings, I recommended to create a shared instance of the store-front UI, easily accessible to account teams without having to deploy an instance of the RDS in their own AWS account. The shared instance created, a stand-alone application that now walks users through the features that are important to highlight during a customer demo. The improvements included the creation of a "Demo Guide" that contains all the instructions and information needed when delivering to a potential customer, or could be used by a potential customers exploring the service on their own. All of this, without having to rely on external documentation hosted in GitHub or somewhere else.